The world of web development is constantly evolving, and one of the most significant advancements in recent years is the use of HTML templates. These pre-designed templates have made it easier for developers to create stunning websites without having to start from scratch. In this article, we will explore the importance of HTML templates, their benefits, and provide a comprehensive guide on how to import them into your project.
HTML templates have become an essential tool for web developers, as they save time, reduce costs, and improve the overall quality of a website. With an HTML template, you can create a professional-looking website without having to hire a designer or spend hours coding. Moreover, HTML templates are highly customizable, allowing you to tailor your website to your specific needs and preferences. Whether you're building a personal blog, an e-commerce site, or a corporate website, an HTML template can help you achieve your goals.
The process of importing an HTML template into your project can seem daunting, especially for beginners. However, with the right guidance, you can easily import an HTML template and start building your website. In this article, we will cover the different methods of importing HTML templates, including using a code editor, a content management system (CMS), and a website builder. We will also provide tips and tricks for customizing your template and troubleshooting common issues.
What are HTML Templates?
HTML templates are pre-designed web pages that contain the basic structure and layout of a website. They typically include a combination of HTML, CSS, and JavaScript files that work together to create a functional and visually appealing website. HTML templates can be used for a variety of purposes, including building a personal website, creating a blog, or designing an e-commerce site. They are highly customizable, allowing you to add your own content, images, and styling to create a unique website.
Benefits of Using HTML Templates
There are several benefits to using HTML templates, including:
* Saving time and effort: HTML templates can save you a significant amount of time and effort, as you don't have to start from scratch.
* Reducing costs: HTML templates are often free or low-cost, making them a budget-friendly option for web development.
* Improving quality: HTML templates are designed by professional developers and designers, ensuring that your website looks professional and polished.
* Increasing customization: HTML templates are highly customizable, allowing you to add your own content, images, and styling to create a unique website.
5 Ways to Import HTML Template
There are several ways to import an HTML template into your project, including:
1. Using a code editor: You can import an HTML template into your code editor, such as Visual Studio Code or Sublime Text, by copying and pasting the code into a new file.
2. Using a CMS: Many content management systems (CMS), such as WordPress or Joomla, allow you to import HTML templates directly into your website.
3. Using a website builder: Website builders, such as Wix or Squarespace, often provide a range of pre-designed HTML templates that you can import into your website.
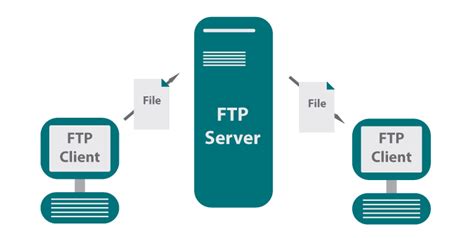
4. Using an FTP client: You can import an HTML template into your website using an FTP client, such as FileZilla, by uploading the template files to your server.
5. Using a template installer: Some HTML templates come with a template installer that allows you to easily import the template into your website.
Method 1: Using a Code Editor
To import an HTML template into your code editor, follow these steps:
* Download the HTML template files from the provider's website.
* Open your code editor and create a new file.
* Copy and paste the HTML template code into the new file.
* Save the file with a .html extension.
* Open the file in your web browser to preview the template.
Method 2: Using a CMS
To import an HTML template into your CMS, follow these steps:
* Log in to your CMS dashboard.
* Click on the "Themes" or "Templates" tab.
* Click on the "Upload" or "Import" button.
* Select the HTML template file from your computer.
* Click on the "Upload" or "Import" button to upload the template.
Method 3: Using a Website Builder
To import an HTML template into your website builder, follow these steps:
* Log in to your website builder account.
* Click on the "Templates" or "Themes" tab.
* Click on the "Upload" or "Import" button.
* Select the HTML template file from your computer.
* Click on the "Upload" or "Import" button to upload the template.
Method 4: Using an FTP Client
To import an HTML template into your website using an FTP client, follow these steps:
* Download and install an FTP client, such as FileZilla.
* Connect to your server using the FTP client.
* Upload the HTML template files to your server.
* Open the file in your web browser to preview the template.
Method 5: Using a Template Installer
To import an HTML template into your website using a template installer, follow these steps:
* Download the template installer from the provider's website.
* Upload the template installer to your server.
* Run the template installer to install the template.
* Open the file in your web browser to preview the template.
HTML Template Image Gallery
What is an HTML template?
+
An HTML template is a pre-designed web page that contains the basic structure and layout of a website.
How do I import an HTML template into my website?
+
You can import an HTML template into your website using a code editor, a CMS, a website builder, an FTP client, or a template installer.
What are the benefits of using HTML templates?
+
The benefits of using HTML templates include saving time and effort, reducing costs, improving quality, and increasing customization.
In
Final Thoughts
, importing an HTML template into your project can be a straightforward process, as long as you follow the right steps. By using one of the methods outlined in this article, you can easily import an HTML template and start building your website. Remember to choose a template that is highly customizable and meets your specific needs and preferences. With the right HTML template, you can create a professional-looking website that attracts and engages your target audience. So, don't hesitate to explore the world of HTML templates and find the perfect one for your next project. Share your thoughts and experiences with HTML templates in the comments below, and don't forget to share this article with your friends and colleagues who may be interested in learning more about HTML templates.