Intro
Discover 5 ugly template fixes, solving layout issues with CSS tweaks, responsive design, and HTML adjustments, enhancing user experience and website accessibility.
The world of web design is filled with templates, many of which are used to create visually appealing and functional websites. However, not all templates are created equal, and some can be downright ugly. In this article, we will explore five common ugly template fixes that can help improve the look and feel of your website.
When it comes to website design, first impressions matter. A well-designed website can engage visitors, build trust, and ultimately drive conversions. On the other hand, an ugly website can drive visitors away, harm your brand's reputation, and negatively impact your bottom line. With so many templates available, it's easy to fall into the trap of using an ugly template that can harm your online presence.
Fortunately, fixing an ugly template is easier than you think. With a few simple tweaks and some basic design knowledge, you can transform an ugly template into a beautiful and functional website. Whether you're a seasoned web designer or a beginner, this article will provide you with the tips and tricks you need to fix common ugly template issues and create a stunning website that resonates with your audience.
Understanding Ugly Templates

Fix 1: Simplify Your Design

Here are some tips to simplify your design:
- Remove unnecessary widgets and plugins
- Use a limited color palette
- Choose a clean and simple font
- Use images sparingly and only when necessary
- Prioritize whitespace and negative space
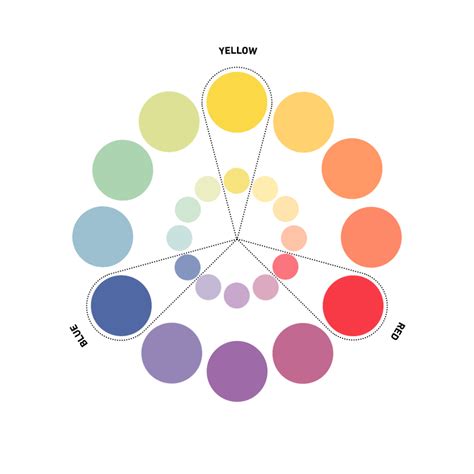
Fix 2: Improve Your Color Scheme

Here are some tips to improve your color scheme:
- Choose colors that reflect your brand's personality
- Use a limited color palette
- Consider using a monochromatic color scheme
- Use online tools to help you choose a color scheme
- Test your color scheme on different devices and browsers
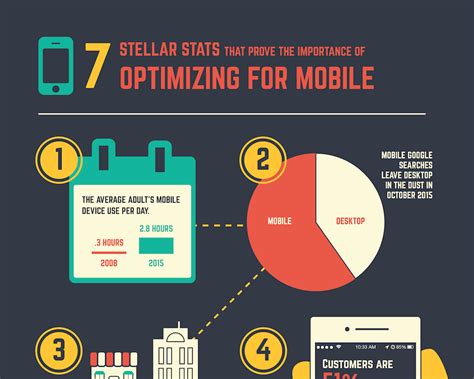
Fix 3: Optimize for Mobile Devices

Here are some tips to optimize for mobile devices:
- Use a responsive design
- Test your website on different mobile devices
- Use mobile-specific features, such as click-to-call buttons
- Prioritize content and features on smaller screens
- Use a mobile-friendly menu and navigation
Fix 4: Add High-Quality Images

Here are some tips to add high-quality images:
- Use high-quality stock photos
- Hire a photographer or take your own photos
- Use image optimization techniques, such as compressing images
- Prioritize image relevance and context
- Use alt tags and descriptive text for images
Fix 5: Improve Your Typography

Here are some tips to improve your typography:
- Choose a clear and concise font
- Use font sizes and styles consistently
- Prioritize readability and legibility
- Use a font pair, where a serif font is used for headings
- Test your typography on different devices and browsers
Gallery of Ugly Template Fixes
Ugly Template Fixes Image Gallery










What is an ugly template?
+An ugly template is a pre-designed template that lacks a clear design direction, is cluttered with too much information, and fails to provide a good user experience.
How can I fix an ugly template?
+You can fix an ugly template by simplifying your design, improving your color scheme, optimizing for mobile devices, adding high-quality images, and improving your typography.
What are the benefits of fixing an ugly template?
+The benefits of fixing an ugly template include improving your website's user experience, increasing engagement and conversions, and enhancing your brand's reputation and credibility.
How can I choose a good template?
+You can choose a good template by considering your brand's personality, target audience, and goals. Look for templates that are clean, simple, and easy to navigate, and that provide a good user experience.
What are some common mistakes to avoid when fixing an ugly template?
+Some common mistakes to avoid when fixing an ugly template include using too many fonts and colors, cluttering the website with too much information, and failing to test the website on different devices and browsers.
In conclusion, fixing an ugly template is easier than you think. By simplifying your design, improving your color scheme, optimizing for mobile devices, adding high-quality images, and improving your typography, you can transform an ugly template into a beautiful and functional website. Remember to test your website on different devices and browsers, and to prioritize the user experience and your brand's reputation. With these tips and tricks, you can create a stunning website that resonates with your audience and drives conversions. So, what are you waiting for? Start fixing your ugly template today and take your website to the next level! Don't forget to share your thoughts and experiences in the comments below, and feel free to share this article with others who may benefit from these tips and tricks.
