Intro
Create mobile apps with Figma templates, featuring customizable UI kits, intuitive design systems, and responsive layouts for seamless user experiences.
The world of mobile app design is constantly evolving, and designers are always on the lookout for tools and templates that can help them create stunning and functional apps. One such tool is Figma, a popular design platform that offers a wide range of templates and resources for designers. In this article, we will delve into the world of Figma mobile app templates, exploring their benefits, features, and how to use them to create amazing mobile apps.
When it comes to designing a mobile app, there are many factors to consider, from user experience and interface design to functionality and performance. A well-designed mobile app can make all the difference in terms of user engagement and retention, which is why it's essential to get it right from the start. Figma mobile app templates can help designers achieve this goal by providing a solid foundation for their design projects. These templates are pre-designed and pre-built, allowing designers to focus on the creative aspects of the design process rather than starting from scratch.
Benefits of Figma Mobile App Templates

Figma mobile app templates offer a wide range of benefits for designers, from saving time and effort to improving the overall quality of the design. Some of the key benefits of using Figma mobile app templates include:
- Speed and efficiency: Figma mobile app templates can help designers work faster and more efficiently, as they provide a pre-designed foundation for the app.
- Consistency: Figma mobile app templates ensure consistency in design, which is essential for creating a professional and cohesive look and feel.
- Cost-effective: Figma mobile app templates can help designers save money, as they reduce the need for costly design software and resources.
- Customization: Figma mobile app templates can be easily customized to meet the specific needs of the design project, allowing designers to add their own unique touch and style.
Features of Figma Mobile App Templates

Figma mobile app templates come with a wide range of features that make them ideal for designing stunning and functional mobile apps. Some of the key features of Figma mobile app templates include:
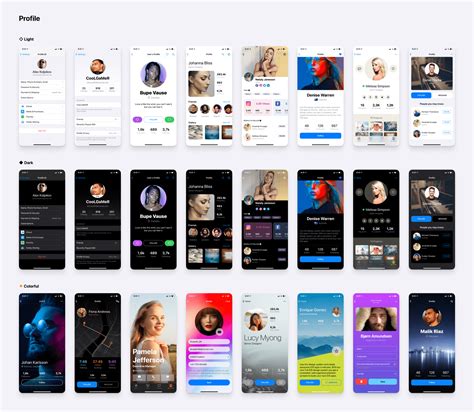
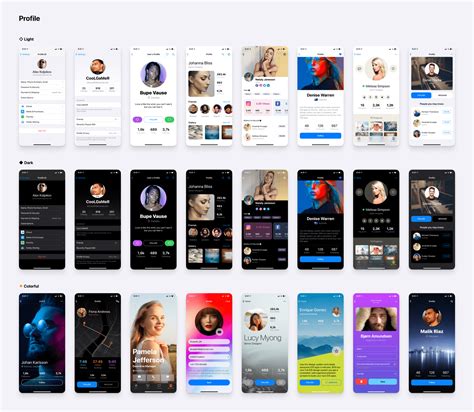
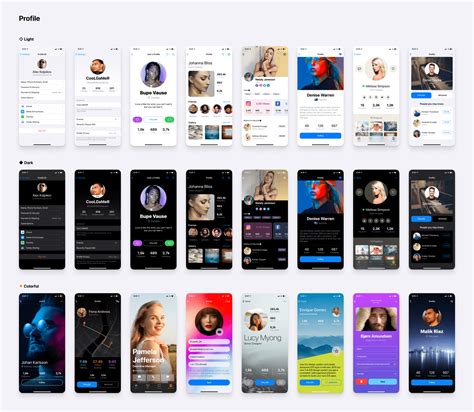
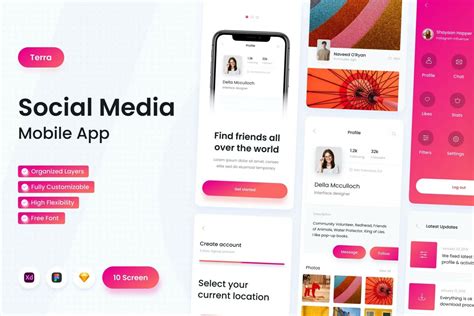
- Pre-designed layouts and wireframes: Figma mobile app templates provide pre-designed layouts and wireframes that can be easily customized to meet the specific needs of the design project.
- Responsive design: Figma mobile app templates are designed to be responsive, ensuring that the app looks and works great on a wide range of devices and screen sizes.
- Interactive elements: Figma mobile app templates include interactive elements such as buttons, forms, and scrolling effects, which can be easily customized and integrated into the design.
- Design systems: Figma mobile app templates often include design systems, which provide a set of pre-defined components and guidelines for creating a consistent and cohesive design.
How to Use Figma Mobile App Templates

Using Figma mobile app templates is easy and straightforward, even for designers who are new to Figma. Here are the steps to follow:
- Choose a template: Browse the Figma template library and choose a template that meets the needs of your design project.
- Customize the template: Use Figma's design tools to customize the template, adding your own unique touch and style.
- Add interactive elements: Add interactive elements such as buttons, forms, and scrolling effects to create a dynamic and engaging user experience.
- Test and iterate: Test the design and iterate on it, making any necessary changes and adjustments to ensure that it meets the needs of the design project.
Best Practices for Using Figma Mobile App Templates

To get the most out of Figma mobile app templates, it's essential to follow best practices. Here are some tips to keep in mind:
- Keep it simple: Avoid over-complicating the design, and focus on creating a simple and intuitive user experience.
- Be consistent: Use a consistent design language throughout the app, and ensure that all elements are aligned and balanced.
- Test and iterate: Test the design and iterate on it, making any necessary changes and adjustments to ensure that it meets the needs of the design project.
- Use design systems: Use design systems to create a consistent and cohesive design, and to ensure that all elements are aligned and balanced.
Common Mistakes to Avoid
When using Figma mobile app templates, there are several common mistakes to avoid. These include: * Over-customization: Avoid over-customizing the template, as this can lead to a design that is cluttered and confusing. * Inconsistency: Avoid inconsistency in the design, and ensure that all elements are aligned and balanced. * Lack of testing: Avoid failing to test the design, as this can lead to a design that is not user-friendly or functional.Conclusion and Next Steps

In conclusion, Figma mobile app templates are a powerful tool for designers, offering a wide range of benefits and features that can help create stunning and functional mobile apps. By following best practices and avoiding common mistakes, designers can get the most out of Figma mobile app templates and create apps that are both beautiful and user-friendly. Whether you're a seasoned designer or just starting out, Figma mobile app templates are definitely worth exploring.
Figma Mobile App Template Image Gallery









What is Figma and how does it work?
+Figma is a design platform that allows designers to create, collaborate, and prototype user interface designs. It works by providing a cloud-based platform where designers can create and edit designs, and collaborate with others in real-time.
What are the benefits of using Figma mobile app templates?
+The benefits of using Figma mobile app templates include saving time and effort, improving design consistency, and reducing costs. Figma mobile app templates also provide a solid foundation for design projects, allowing designers to focus on the creative aspects of the design process.
How do I get started with Figma mobile app templates?
+To get started with Figma mobile app templates, simply browse the Figma template library and choose a template that meets the needs of your design project. Then, use Figma's design tools to customize the template and add your own unique touch and style.
Can I customize Figma mobile app templates to meet my specific needs?
+Yes, Figma mobile app templates can be easily customized to meet the specific needs of your design project. Figma provides a wide range of design tools and features that allow designers to add their own unique touch and style to the template.
Are Figma mobile app templates compatible with all devices and screen sizes?
+Yes, Figma mobile app templates are designed to be responsive, ensuring that they look and work great on a wide range of devices and screen sizes. This means that designers can create mobile apps that are optimized for different devices and screen sizes, without having to create separate designs for each one.
We hope this article has provided you with a comprehensive overview of Figma mobile app templates and how to use them to create stunning and functional mobile apps. If you have any further questions or would like to learn more about Figma and its features, please don't hesitate to comment below. We'd love to hear from you and help you get started with Figma mobile app templates today!
