Intro
Boost website design with 5 Elementor tips, leveraging page builders, drag-and-drop interfaces, and responsive layouts for enhanced user experience and SEO optimization.
The world of web design has become increasingly complex, with numerous tools and platforms available to create stunning websites. Among these, Elementor has emerged as a popular choice for WordPress users, offering a user-friendly interface and a wide range of customization options. For those looking to enhance their website's design and functionality, mastering Elementor is essential. In this article, we will delve into the importance of Elementor, its benefits, and provide valuable tips to help you get the most out of this powerful tool.
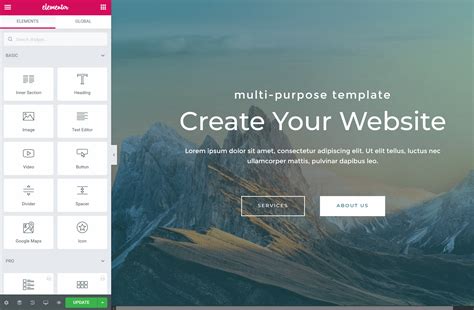
Elementor's popularity stems from its ease of use, even for those without extensive coding knowledge. It allows users to create complex layouts and designs with a simple drag-and-drop interface, making it an ideal choice for both beginners and experienced web designers. Moreover, Elementor's vast library of templates and widgets enables users to add various elements to their website, from contact forms and sliders to testimonials and pricing tables. With its flexibility and versatility, Elementor has become an indispensable tool for anyone looking to create a professional-looking website without the need for extensive coding.
As the digital landscape continues to evolve, having a website that stands out from the crowd is crucial for businesses and individuals alike. Elementor's customization options allow users to create a unique and personalized website that reflects their brand's identity. Furthermore, Elementor's mobile-responsive designs ensure that websites look and function perfectly across all devices, providing an optimal user experience. With the ever-increasing importance of online presence, mastering Elementor can give you a competitive edge in the digital world.
Introduction to Elementor

Elementor Tips and Tricks

Customizing Your Website with Elementor

Optimizing Your Website's Performance with Elementor

Elementor's Role in Digital Marketing

Best Practices for Using Elementor

Common Mistakes to Avoid When Using Elementor

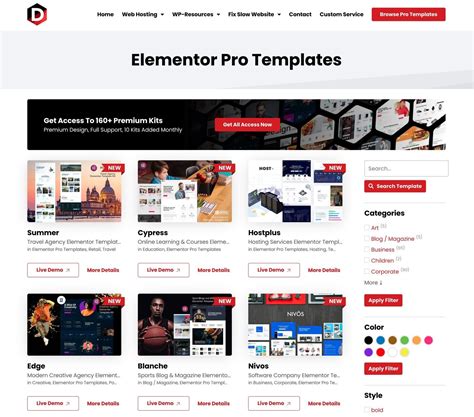
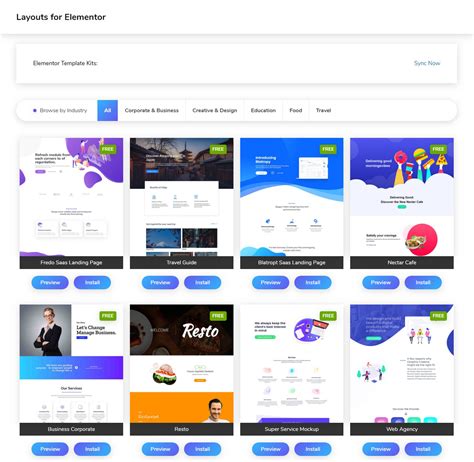
Gallery of Elementor Designs
Elementor Design Gallery










What is Elementor?
+Elementor is a popular page builder plugin for WordPress, allowing users to create stunning websites with a drag-and-drop interface.
What are the benefits of using Elementor?
+The benefits of using Elementor include its ease of use, customization options, and mobile-responsive designs, making it an ideal choice for creating professional-looking websites.
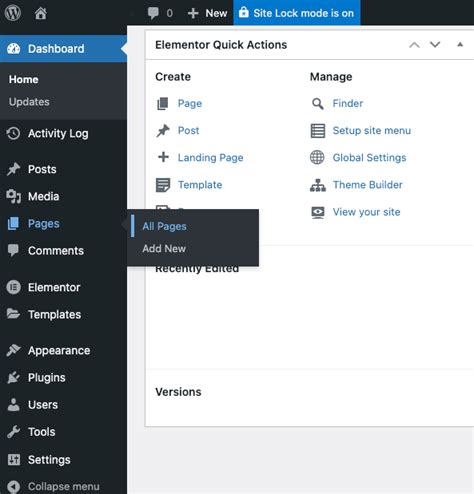
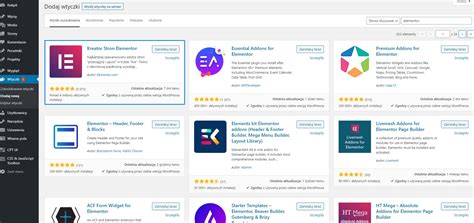
How do I get started with Elementor?
+To get started with Elementor, simply install the plugin on your WordPress website, explore the interface, and start creating your website using the drag-and-drop interface and various templates and widgets.
What are some common mistakes to avoid when using Elementor?
+Common mistakes to avoid when using Elementor include over-customizing your website, neglecting performance, and using low-quality images and content.
How do I optimize my website's performance using Elementor?
+To optimize your website's performance using Elementor, use the platform's tools to minify and compress files, enable caching, and reduce the number of requests made to your server.
In conclusion, Elementor is a powerful tool for creating stunning websites, offering a user-friendly interface, customization options, and mobile-responsive designs. By following the tips and best practices outlined in this article, you can get the most out of Elementor and create a professional-looking website that attracts and engages your target audience. Whether you're a beginner or an experienced web designer, Elementor is an essential tool for anyone looking to create a successful online presence. So why not give it a try and see the difference it can make for your website? Share your thoughts and experiences with Elementor in the comments below, and don't forget to share this article with anyone who might find it useful.
