Intro
Boost your UI/UX skills with 5 Figma design tips, including layout, prototyping, and collaboration tools, to enhance user experience and create visually stunning designs with ease, using Figmas intuitive interface and features.
The world of digital design has seen a significant shift in recent years, with the rise of collaborative design tools like Figma. As a designer, staying up-to-date with the latest trends and best practices is crucial to creating stunning and user-friendly designs. In this article, we will delve into the importance of Figma design tips and explore how they can help designers improve their workflow and create amazing designs.
Figma has become an essential tool for designers, allowing them to create, collaborate, and prototype designs in a single platform. With its intuitive interface and robust features, Figma has made it easier for designers to bring their ideas to life. However, like any design tool, Figma requires a certain level of skill and knowledge to unlock its full potential. This is where Figma design tips come in – to help designers get the most out of the platform and create designs that stand out.
Whether you're a seasoned designer or just starting out, Figma design tips can help you improve your workflow, enhance your designs, and stay ahead of the curve. From mastering the basics of Figma to exploring advanced features and techniques, there's always something new to learn and discover. In this article, we will explore five essential Figma design tips that can help you take your designs to the next level.
Mastering the Basics of Figma

To get started with Figma, designers should begin by exploring the different tools and features available. This includes the pen tool, the shape tool, and the text tool, among others. Each tool has its own unique functions and capabilities, and understanding how to use them effectively is crucial to creating stunning designs. Additionally, designers should learn how to work with layers, frames, and components, as these are essential elements of the Figma workflow.
Understanding the Figma Interface
Understanding the Figma interface is critical to mastering the basics of the platform. The interface is divided into several sections, including the toolbar, the layers panel, and the canvas. The toolbar provides access to the different tools and features, while the layers panel allows designers to organize and manage their designs. The canvas is where designers create and edit their designs, and it's essential to understand how to navigate and use it effectively.Using Frames and Components in Figma

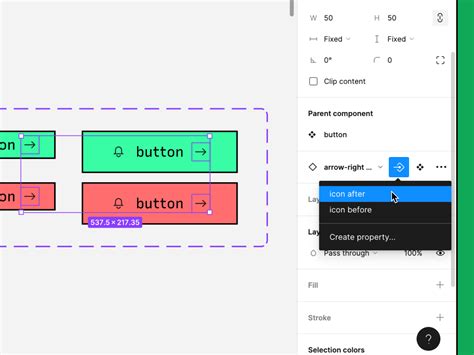
To use frames and components in Figma, designers should start by creating a new frame and adding components to it. This can include text, images, and other design elements. Once a component is created, it can be reused throughout the design, making it easy to maintain consistency and make updates. Additionally, designers can use frames to create complex layouts and compositions, making it easy to create stunning and user-friendly designs.
Creating Reusable Components in Figma
Creating reusable components in Figma is a critical aspect of using frames and components effectively. By creating reusable components, designers can streamline their workflow and create consistent designs. To create a reusable component, designers should start by creating a new component and adding design elements to it. This can include text, images, and other design elements. Once the component is created, it can be reused throughout the design, making it easy to maintain consistency and make updates.Collaborating with Others in Figma

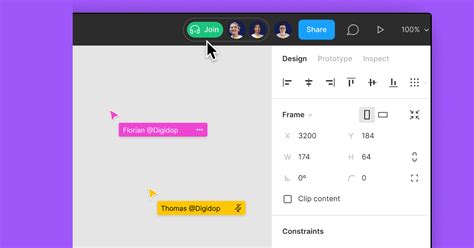
To collaborate with others in Figma, designers should start by inviting others to edit a design. This can be done by clicking on the "Share" button and entering the email address of the person they want to invite. Once the person has accepted the invitation, they can edit the design in real-time, making it easy to collaborate and get feedback.
Using Figma's Collaboration Features
Figma's collaboration features make it easy to work with others in real-time. By using features like real-time commenting and @mentioning, designers can get feedback and collaborate with others more effectively. Additionally, Figma's version history feature makes it easy to track changes and see who made what changes, making it easy to collaborate and manage designs.Prototyping and Testing in Figma

To prototype and test in Figma, designers should start by creating a new prototype and adding interactions to it. This can include clicks, taps, and other interactions that simulate the real-world experience of a design. Once the prototype is created, designers can test it and refine it, making it easy to create stunning and user-friendly designs.
Creating Interactive Prototypes in Figma
Creating interactive prototypes in Figma is a critical aspect of prototyping and testing. By using Figma's prototyping features, designers can create prototypes that simulate the real-world experience of a design. To create an interactive prototype, designers should start by creating a new prototype and adding interactions to it. This can include clicks, taps, and other interactions that simulate the real-world experience of a design.Designing for Accessibility in Figma

To design for accessibility in Figma, designers should start by using Figma's accessibility features. This includes using high contrast colors, using clear and simple language, and using accessibility-friendly fonts. Additionally, designers should test their designs for accessibility, using tools like screen readers and keyboard navigation to ensure that their designs are accessible to everyone.
Using Figma's Accessibility Features
Figma's accessibility features make it easy to create accessible designs. By using features like high contrast colors and accessibility-friendly fonts, designers can create designs that are accessible to everyone. Additionally, Figma's accessibility features include tools like screen readers and keyboard navigation, making it easy to test and refine designs for accessibility.Figma Design Image Gallery










What is Figma and how does it work?
+Figma is a cloud-based design tool that allows designers to create, collaborate, and prototype designs in a single platform. It works by providing a user-friendly interface and a range of tools and features that make it easy to design and collaborate.
How do I get started with Figma?
+To get started with Figma, simply sign up for an account and start exploring the platform. You can begin by creating a new design and experimenting with the different tools and features.
What are some of the benefits of using Figma?
+Some of the benefits of using Figma include its ease of use, its collaborative features, and its ability to create interactive prototypes. Additionally, Figma is cloud-based, making it easy to access and work on designs from anywhere.
How do I collaborate with others in Figma?
+To collaborate with others in Figma, simply invite them to edit your design. You can do this by clicking on the "Share" button and entering their email address. Once they have accepted the invitation, they can edit the design in real-time.
What are some of the best practices for designing in Figma?
+Some of the best practices for designing in Figma include using a consistent design language, creating reusable components, and testing and refining designs regularly. Additionally, it's essential to use Figma's collaboration features to work with others and get feedback.
In
