Intro
Discover expertly crafted Web Application Design Templates, featuring responsive layouts, intuitive UI, and interactive elements to enhance user experience and boost conversion rates with modern web design trends and principles.
The importance of web application design templates cannot be overstated. In today's digital age, a well-designed web application can make all the difference in providing a seamless user experience, increasing engagement, and driving conversions. With the numerous options available, selecting the right template can be a daunting task, especially for those without extensive design experience. However, with the right guidance, anyone can create a stunning and functional web application that meets their needs. In this article, we will delve into the world of web application design templates, exploring their benefits, types, and best practices for implementation.
The demand for web applications has skyrocketed in recent years, and it's easy to see why. They offer a convenient and accessible way to perform various tasks, from simple calculations to complex data analysis. Moreover, web applications can be easily shared and accessed by multiple users, making them an ideal solution for businesses and individuals alike. However, creating a web application from scratch can be a time-consuming and costly endeavor, which is where design templates come in. By leveraging pre-designed templates, developers can save time, reduce costs, and focus on the core functionality of the application.
Web application design templates offer a wide range of benefits, including improved user experience, increased productivity, and enhanced scalability. They provide a solid foundation for building a web application, allowing developers to focus on the unique features and functionalities that set their application apart. With a well-designed template, developers can create a visually appealing and intuitive interface that engages users and encourages them to explore the application further. Furthermore, templates can be easily customized to meet specific needs, ensuring that the final product aligns with the desired brand image and user experience.
Types of Web Application Design Templates

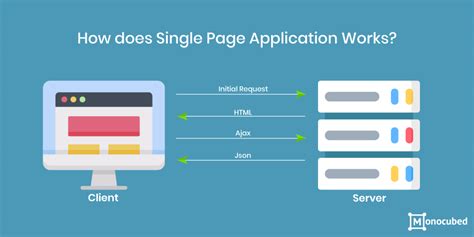
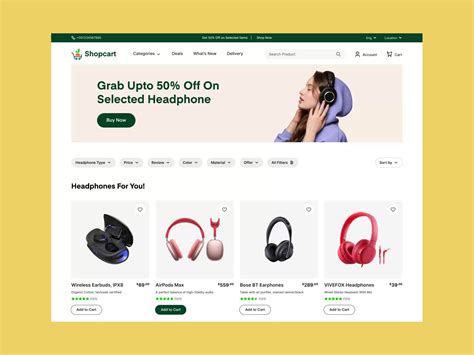
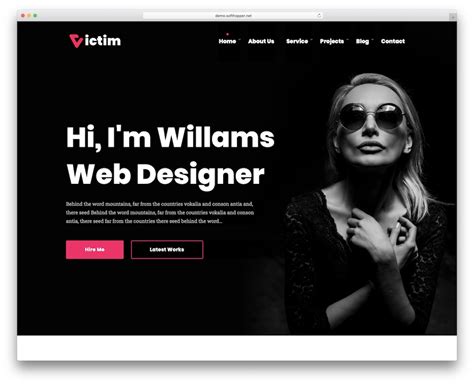
There are numerous types of web application design templates available, each catering to specific needs and industries. Some of the most popular types include responsive templates, which adapt to different screen sizes and devices; material design templates, which incorporate Google's material design principles; and single-page application templates, which provide a seamless user experience by loading all content on a single page. Additionally, there are templates specifically designed for e-commerce, blogging, and portfolio websites, among others. By selecting a template that aligns with the application's purpose and target audience, developers can create a tailored user experience that meets the unique needs of their users.
Responsive Web Application Design Templates
Responsive templates are designed to adapt to different screen sizes and devices, ensuring that the web application looks and functions perfectly on desktops, laptops, tablets, and smartphones. These templates use flexible grids, images, and media queries to adjust the layout and content according to the screen size, providing an optimal user experience across various devices. With the increasing use of mobile devices, responsive templates have become essential for web application design, allowing developers to reach a broader audience and provide a seamless user experience.Benefits of Using Web Application Design Templates

The benefits of using web application design templates are numerous. They save time and reduce costs by providing a pre-designed foundation for the web application. This allows developers to focus on the core functionality and unique features of the application, rather than spending hours designing the layout and user interface. Additionally, templates improve the user experience by providing a visually appealing and intuitive interface that engages users and encourages them to explore the application further. They also enhance scalability, making it easier to add new features and functionalities as the application grows.
Improved User Experience
A well-designed web application can make all the difference in providing a seamless user experience. By leveraging pre-designed templates, developers can create a visually appealing and intuitive interface that engages users and encourages them to explore the application further. Templates provide a solid foundation for building a web application, allowing developers to focus on the unique features and functionalities that set their application apart. With a well-designed template, developers can create a user experience that is both functional and enjoyable, increasing user engagement and driving conversions.Best Practices for Implementing Web Application Design Templates

Implementing web application design templates requires careful planning and execution. Some best practices include selecting a template that aligns with the application's purpose and target audience, customizing the template to meet specific needs, and testing the application thoroughly to ensure that it functions as intended. Additionally, developers should prioritize responsiveness, ensuring that the application looks and functions perfectly on different devices and screen sizes. By following these best practices, developers can create a web application that is both functional and visually appealing, providing a seamless user experience that drives engagement and conversions.
Customizing Web Application Design Templates
Customizing web application design templates is essential for creating a unique and tailored user experience. By modifying the template to meet specific needs, developers can create a web application that aligns with their brand image and user experience. This can include changing the color scheme, adding custom graphics, and modifying the layout to suit the application's purpose. With a little creativity and customization, developers can turn a generic template into a unique and engaging web application that sets them apart from the competition.Common Mistakes to Avoid When Using Web Application Design Templates

When using web application design templates, there are several common mistakes to avoid. These include selecting a template that is not responsive, failing to customize the template to meet specific needs, and neglecting to test the application thoroughly. Additionally, developers should avoid over-customizing the template, which can lead to a cluttered and confusing user interface. By being aware of these common mistakes, developers can create a web application that is both functional and visually appealing, providing a seamless user experience that drives engagement and conversions.
Avoiding Over-Customization
Over-customization is a common mistake that can lead to a cluttered and confusing user interface. While customization is essential for creating a unique and tailored user experience, it's essential to strike a balance between customization and simplicity. By avoiding over-customization, developers can create a web application that is both functional and visually appealing, providing a seamless user experience that engages users and encourages them to explore the application further.Future of Web Application Design Templates

The future of web application design templates looks promising, with advancements in technology and design principles leading to more innovative and effective templates. Some trends to watch include the rise of artificial intelligence and machine learning, which will enable templates to adapt to user behavior and preferences. Additionally, the increasing use of mobile devices will lead to more responsive and mobile-friendly templates, providing a seamless user experience across various devices. By staying ahead of these trends, developers can create web applications that are both functional and visually appealing, providing a seamless user experience that drives engagement and conversions.
Emerging Trends in Web Application Design
Emerging trends in web application design include the use of micro-interactions, which provide a more engaging and interactive user experience. Additionally, the rise of voice-activated interfaces will lead to more conversational and intuitive templates, allowing users to interact with the application using natural language. By incorporating these emerging trends into their web applications, developers can create a unique and tailored user experience that sets them apart from the competition.Web Application Design Templates Image Gallery










What are web application design templates?
+Web application design templates are pre-designed layouts and structures that can be used to build web applications. They provide a solid foundation for building a web application, allowing developers to focus on the unique features and functionalities that set their application apart.
What are the benefits of using web application design templates?
+The benefits of using web application design templates include improved user experience, increased productivity, and enhanced scalability. They provide a solid foundation for building a web application, allowing developers to focus on the unique features and functionalities that set their application apart.
How do I choose the right web application design template?
+To choose the right web application design template, consider the purpose and target audience of your application. Select a template that aligns with your brand image and user experience, and customize it to meet your specific needs.
Can I customize web application design templates?
+Yes, web application design templates can be customized to meet specific needs. This can include changing the color scheme, adding custom graphics, and modifying the layout to suit the application's purpose.
What is the future of web application design templates?
+The future of web application design templates looks promising, with advancements in technology and design principles leading to more innovative and effective templates. Emerging trends include the use of artificial intelligence and machine learning, which will enable templates to adapt to user behavior and preferences.
In
