Intro
Boost engagement with 5 text animation tips, including kinetic typography, motion graphics, and animated fonts, to enhance visual storytelling and user experience in web design and digital media.
The use of text animation has become increasingly popular in recent years, particularly in the fields of web design, digital marketing, and social media. This is largely due to the fact that text animation can help to capture the attention of an audience, convey complex information in a more engaging and easy-to-understand manner, and add a touch of creativity and personality to a website, video, or presentation. In this article, we will explore five text animation tips that can help you to take your designs to the next level.
Text animation is a powerful tool that can be used to enhance the visual appeal of a website, video, or presentation, and to communicate information in a more engaging and effective way. By using text animation, you can add emphasis to important points, create a sense of movement and energy, and guide the viewer's attention through a sequence of information. Whether you are a web designer, a digital marketer, or a social media enthusiast, text animation is a skill that can help you to stand out from the crowd and achieve your goals.
The use of text animation is not just limited to the fields of web design and digital marketing. It can also be used in a variety of other contexts, such as education, entertainment, and advertising. For example, text animation can be used to create interactive and engaging educational materials, such as animated tutorials and quizzes. It can also be used to add special effects to videos and movies, and to create eye-catching advertisements and commercials. With the help of text animation, you can create a wide range of dynamic and engaging content that can help to capture the attention of your audience and achieve your goals.
Understanding the Basics of Text Animation

Types of Text Animation
There are several types of text animation, each with its own unique characteristics and requirements. Some of the most common types of text animation include: * 2D animation: This type of text animation involves creating the illusion of movement or change in text using two-dimensional techniques such as typing, fading, and scaling. * 3D animation: This type of text animation involves creating the illusion of movement or change in text using three-dimensional techniques such as rotating, translating, and scaling. * Kinetic typography: This type of text animation involves creating the illusion of movement or change in text using a combination of techniques such as typing, fading, scaling, and rotating.Tip 1: Keep it Simple and Consistent

Benefits of Simple and Consistent Text Animation
There are several benefits to using simple and consistent text animation, including: * Enhanced visual appeal: Simple and consistent text animation can help to create a more visually appealing design that captures the attention of the viewer. * Improved communication: Simple and consistent text animation can help to guide the viewer's attention through a sequence of information, making it easier to communicate complex ideas or messages. * Increased engagement: Simple and consistent text animation can help to create a sense of movement and energy, making the design more engaging and interactive.Tip 2: Use Text Animation to Create Emphasis

Techniques for Creating Emphasis with Text Animation
There are several techniques you can use to create emphasis with text animation, including: * Bolding or italicizing: Use animations such as bolding or italicizing to draw attention to important words or phrases. * Scaling or rotating: Use animations such as scaling or rotating to create a sense of importance or urgency. * Color: Use color to create emphasis, such as by using a bold or bright color to draw attention to important words or phrases.Tip 3: Experiment with Different Animation Techniques

Popular Animation Techniques
There are several popular animation techniques you can use to create engaging and effective text animations, including: * Typing: Use a typing animation to create the illusion of text being typed out. * Fading: Use a fading animation to create the illusion of text fading in or out. * Scaling: Use a scaling animation to create the illusion of text growing or shrinking. * Rotating: Use a rotating animation to create the illusion of text rotating or spinning.Tip 4: Pay Attention to Timing and Pacing

Importance of Timing and Pacing
There are several reasons why timing and pacing are important in text animation, including: * Creating a sense of rhythm and flow: Timing and pacing can help to create a sense of rhythm and flow, making the design more engaging and interactive. * Guiding the viewer's attention: Timing and pacing can help to guide the viewer's attention through a sequence of information, making it easier to communicate complex ideas or messages. * Enhancing the overall user experience: Timing and pacing can help to enhance the overall user experience, making the design more enjoyable and effective.Tip 5: Use Text Animation to Tell a Story

Benefits of Using Text Animation to Tell a Story
There are several benefits to using text animation to tell a story, including: * Creating a sense of narrative and flow: Text animation can help to create a sense of narrative and flow, making the design more engaging and interactive. * Conveying complex ideas or messages: Text animation can help to convey complex ideas or messages in a more engaging and effective way. * Enhancing the overall user experience: Text animation can help to enhance the overall user experience, making the design more enjoyable and effective.Text Animation Image Gallery










What is text animation?
+Text animation refers to the process of creating the illusion of movement or change in text, using a variety of techniques such as typing, fading, scaling, and rotating.
What are the benefits of using text animation?
+The benefits of using text animation include enhanced visual appeal, improved communication, and increased engagement. Text animation can help to guide the viewer's attention through a sequence of information, making it easier to communicate complex ideas or messages.
How can I create text animation?
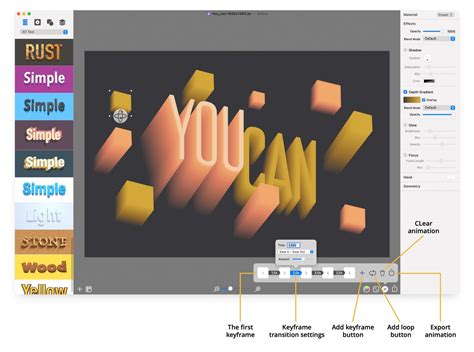
+There are several ways to create text animation, including using software such as Adobe After Effects or Blender, or using online tools and tutorials. You can also use pre-made text animation templates and presets to get started.
What are some common text animation techniques?
+Some common text animation techniques include typing, fading, scaling, and rotating. You can also use more advanced techniques such as 3D animation and kinetic typography to create complex and engaging text animations.
How can I use text animation to tell a story?
+Text animation can be a powerful tool for storytelling, allowing you to convey complex ideas or messages in a more engaging and effective way. By using text animation to tell a story, you can create a sense of narrative and flow, and guide the viewer's attention through a sequence of information.
In
