Intro
Discover pre-designed Tailwind Css Website Templates, featuring responsive layouts, customizable UI components, and mobile-friendly designs, perfect for building fast and scalable web applications with ease.
The world of web development has seen a significant shift in recent years, with the rise of CSS frameworks and libraries making it easier for developers to create responsive, visually appealing websites. One such framework that has gained immense popularity is Tailwind CSS. With its utility-first approach, Tailwind CSS has become a go-to choice for developers looking to create custom, responsive designs without the need for custom CSS. In this article, we will delve into the world of Tailwind CSS website templates, exploring their benefits, features, and how they can be used to create stunning websites.
When it comes to building a website, one of the most critical aspects is the design. A well-designed website can make all the difference in attracting and retaining visitors. However, creating a custom design from scratch can be time-consuming and requires a significant amount of expertise. This is where Tailwind CSS website templates come in – they provide a pre-designed foundation that can be easily customized to suit your needs. With a wide range of templates available, you can choose the one that best fits your project requirements and get started with development right away.
What are Tailwind CSS Website Templates?

Tailwind CSS website templates are pre-designed templates that use the Tailwind CSS framework to create responsive, custom designs. These templates are built using the utility-first approach, which means that they use a set of pre-defined classes to style HTML elements. This approach allows for greater flexibility and customization, making it easier to create unique designs without the need for custom CSS. With Tailwind CSS website templates, you can create a wide range of websites, from simple blogs to complex e-commerce sites, without requiring extensive CSS knowledge.
Benefits of Using Tailwind CSS Website Templates

There are several benefits to using Tailwind CSS website templates. Some of the most significant advantages include:
- Faster development time: With a pre-designed template, you can get started with development right away, saving time and effort.
- Customization: Tailwind CSS website templates can be easily customized to suit your needs, allowing you to create a unique design that reflects your brand.
- Responsiveness: Tailwind CSS website templates are designed to be responsive, ensuring that your website looks great on all devices, from desktops to mobile phones.
- Community support: Tailwind CSS has a large and active community, which means that there are plenty of resources available to help you get started and troubleshoot any issues you may encounter.
Features of Tailwind CSS Website Templates

Tailwind CSS website templates come with a wide range of features that make them ideal for building custom websites. Some of the most notable features include:
- Pre-designed layouts: Tailwind CSS website templates come with pre-designed layouts that can be easily customized to suit your needs.
- Responsive design: Tailwind CSS website templates are designed to be responsive, ensuring that your website looks great on all devices.
- Customizable: Tailwind CSS website templates can be easily customized using the utility-first approach, allowing you to create a unique design that reflects your brand.
- Large community: Tailwind CSS has a large and active community, which means that there are plenty of resources available to help you get started and troubleshoot any issues you may encounter.
How to Use Tailwind CSS Website Templates

Using Tailwind CSS website templates is relatively straightforward. Here are the steps you need to follow:
- Choose a template: Browse through the available templates and choose the one that best fits your project requirements.
- Install the template: Install the template using npm or yarn, depending on your preference.
- Customize the template: Use the utility-first approach to customize the template and create a unique design that reflects your brand.
- Add content: Add content to your website, including text, images, and other media.
- Test and deploy: Test your website to ensure that it is working as expected, and then deploy it to your production environment.
Best Practices for Using Tailwind CSS Website Templates

When using Tailwind CSS website templates, there are several best practices you should keep in mind. Some of the most important best practices include:
- Keep it simple: Avoid over-customizing your template, as this can lead to complexity and make it harder to maintain.
- Use the utility-first approach: Take advantage of the utility-first approach to create a unique design that reflects your brand.
- Test thoroughly: Test your website thoroughly to ensure that it is working as expected and is free of bugs.
- Keep your template up-to-date: Regularly update your template to ensure that you have the latest features and security patches.
Common Mistakes to Avoid When Using Tailwind CSS Website Templates

When using Tailwind CSS website templates, there are several common mistakes you should avoid. Some of the most common mistakes include:
- Over-customizing: Avoid over-customizing your template, as this can lead to complexity and make it harder to maintain.
- Not testing thoroughly: Failing to test your website thoroughly can lead to bugs and other issues.
- Not keeping your template up-to-date: Failing to update your template regularly can leave you vulnerable to security risks and missing out on new features.
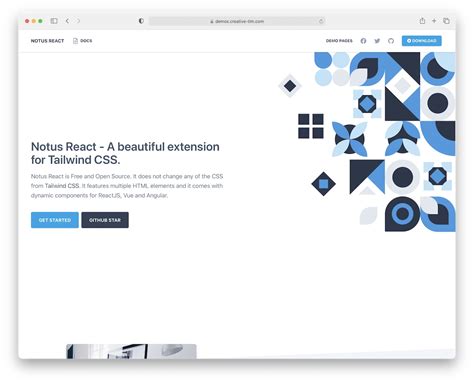
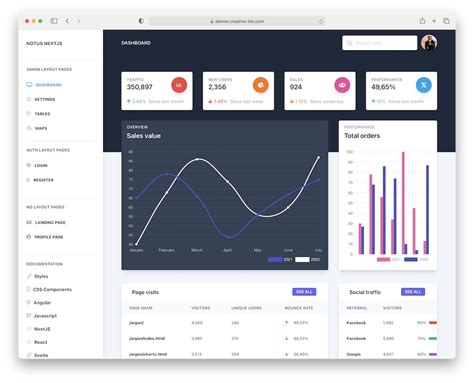
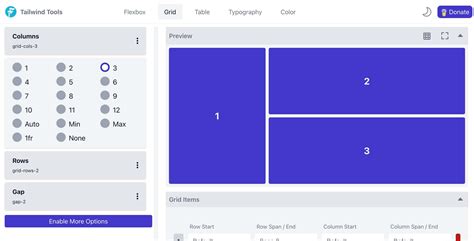
Gallery of Tailwind CSS Website Templates
Tailwind CSS Website Templates Image Gallery










Frequently Asked Questions
What is Tailwind CSS?
+Tailwind CSS is a utility-first CSS framework that allows you to create custom, responsive designs without the need for custom CSS.
What are Tailwind CSS website templates?
+Tailwind CSS website templates are pre-designed templates that use the Tailwind CSS framework to create responsive, custom designs.
How do I use Tailwind CSS website templates?
+Using Tailwind CSS website templates is relatively straightforward. Simply choose a template, install it, customize it, add content, and test and deploy it.
In conclusion, Tailwind CSS website templates offer a powerful way to create custom, responsive designs without the need for custom CSS. With their pre-designed layouts, responsive design, and customizable nature, they are an ideal choice for developers looking to create stunning websites. By following the best practices outlined in this article and avoiding common mistakes, you can create a website that is both visually appealing and functional. So why not give Tailwind CSS website templates a try and see the difference for yourself? Share your experiences and thoughts on Tailwind CSS website templates in the comments below, and don't forget to share this article with your friends and colleagues who may be interested in learning more about this exciting technology.
