Intro
Create a responsive website with our free One Page Html Template, featuring responsive design, CSS, and JavaScript for a seamless user experience, perfect for landing pages, portfolios, and single-page applications.
The importance of having a well-designed one page HTML template cannot be overstated. In today's digital age, a website is often the first point of contact between a business and its potential customers. A one page HTML template can be an effective way to showcase a company's products or services in a concise and visually appealing manner. With the rise of mobile devices, having a responsive and user-friendly website is crucial for reaching a wider audience. A well-crafted one page HTML template can help businesses establish a strong online presence and leave a lasting impression on visitors.
A one page HTML template can be particularly useful for small businesses, startups, or individuals looking to create a simple yet effective website. By condensing all the necessary information into a single page, visitors can quickly and easily find what they are looking for without having to navigate through multiple pages. This can lead to a better user experience, increased engagement, and ultimately, higher conversion rates. Moreover, a one page HTML template can be easily customized to fit a company's brand and style, making it an attractive option for those looking to create a unique and professional website.
The benefits of using a one page HTML template are numerous. For one, it allows for a more streamlined and focused approach to web design. By eliminating the need for multiple pages, designers can concentrate on creating a single, cohesive layout that effectively communicates the company's message. Additionally, a one page HTML template can be more cost-effective than traditional multi-page websites, as it requires less content, fewer images, and reduced development time. This makes it an ideal solution for businesses on a budget or those looking to launch a website quickly.
Introduction to One Page HTML Templates

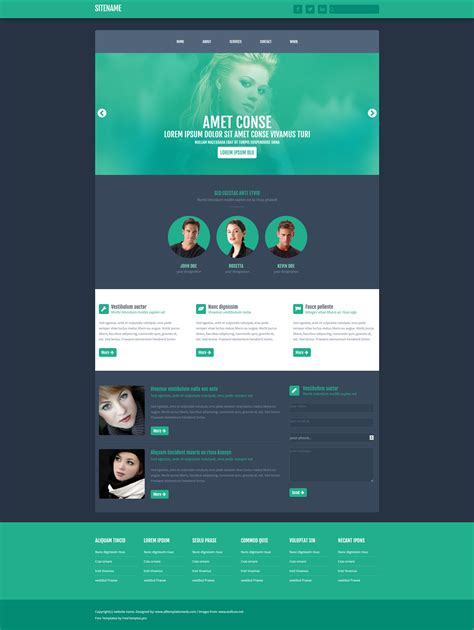
One page HTML templates are designed to provide a comprehensive and engaging user experience. They typically feature a header section with navigation, a hero section with a prominent call-to-action, a features or services section, a testimonials or reviews section, and a footer section with contact information and social media links. By incorporating these elements, businesses can create a website that effectively communicates their value proposition and encourages visitors to take action.
Benefits of Using One Page HTML Templates
Some of the key benefits of using one page HTML templates include: * Improved user experience: By providing all the necessary information on a single page, visitors can quickly and easily find what they are looking for. * Increased engagement: A well-designed one page HTML template can help capture visitors' attention and encourage them to interact with the website. * Higher conversion rates: By making it easy for visitors to find what they are looking for, businesses can increase the likelihood of converting them into customers. * Cost-effectiveness: One page HTML templates require less content, fewer images, and reduced development time, making them a more affordable option.How to Create a One Page HTML Template

Creating a one page HTML template requires a combination of technical skills and design expertise. Here are the general steps involved in creating a one page HTML template:
- Plan the layout: Determine the structure and content of the website, including the header, hero, features, testimonials, and footer sections.
- Choose a design: Select a design that aligns with the company's brand and style, and ensures a consistent look and feel throughout the website.
- Write the HTML code: Use HTML to create the basic structure of the website, including the header, sections, and footer.
- Add CSS styling: Use CSS to add visual styling to the website, including colors, fonts, and layouts.
- Add interactive elements: Use JavaScript to add interactive elements, such as animations, scrolling effects, and responsive design.
Best Practices for Designing One Page HTML Templates
Some best practices for designing one page HTML templates include: * Keep it simple: Avoid cluttering the website with too much information or complex design elements. * Use clear and concise language: Ensure that the content is easy to read and understand. * Use high-quality images: Use images that are relevant, high-quality, and optimized for web use. * Make it responsive: Ensure that the website is optimized for different devices and screen sizes. * Test and iterate: Test the website for usability and performance, and make iterations as necessary.Examples of One Page HTML Templates

There are many examples of one page HTML templates available online, ranging from simple and minimalist designs to complex and interactive layouts. Some popular examples include:
- Landing pages: Used for promotional campaigns, landing pages are designed to capture visitors' attention and encourage them to take action.
- Product pages: Used to showcase products or services, product pages provide detailed information and encourage visitors to make a purchase.
- Portfolio pages: Used to showcase creative work, portfolio pages provide a platform for designers, artists, and writers to showcase their skills and expertise.
Common Mistakes to Avoid When Creating One Page HTML Templates
Some common mistakes to avoid when creating one page HTML templates include: * Overcrowding the website with too much information * Using low-quality images or graphics * Failing to optimize the website for different devices and screen sizes * Not testing the website for usability and performance * Not making iterations based on user feedback and testing resultsTools and Resources for Creating One Page HTML Templates

There are many tools and resources available for creating one page HTML templates, including:
- Website builders: Such as Wix, Squarespace, and Weebly, which provide drag-and-drop interfaces and pre-designed templates.
- HTML editors: Such as Adobe Dreamweaver, Sublime Text, and Atom, which provide code editing and syntax highlighting features.
- CSS frameworks: Such as Bootstrap, Foundation, and Bulma, which provide pre-designed CSS classes and layouts.
- JavaScript libraries: Such as jQuery, React, and Angular, which provide interactive elements and dynamic effects.
Conclusion and Next Steps
In conclusion, one page HTML templates offer a concise and effective way to showcase a company's products or services. By following best practices, avoiding common mistakes, and using the right tools and resources, businesses can create a website that effectively communicates their value proposition and encourages visitors to take action. Next steps include planning the layout, choosing a design, writing the HTML code, adding CSS styling, and testing and iterating the website.One Page HTML Template Image Gallery










What is a one page HTML template?
+A one page HTML template is a type of website template that condenses all the necessary information into a single page.
What are the benefits of using one page HTML templates?
+The benefits of using one page HTML templates include improved user experience, increased engagement, higher conversion rates, and cost-effectiveness.
How do I create a one page HTML template?
+To create a one page HTML template, plan the layout, choose a design, write the HTML code, add CSS styling, and test and iterate the website.
We hope this article has provided you with a comprehensive understanding of one page HTML templates and how to create them. If you have any further questions or would like to share your own experiences with one page HTML templates, please don't hesitate to comment below. Additionally, if you found this article helpful, please share it with your friends and colleagues. Thank you for reading!
