Intro
Boost email engagement with 3 mail button tips, including CTA optimization, button placement, and responsive design, to enhance click-through rates and conversion rates.
The importance of mail buttons cannot be overstated, especially in today's digital age where communication is key. Whether you're a business owner looking to improve customer engagement or an individual seeking to enhance your personal brand, understanding the power of mail buttons is crucial. In this article, we will delve into the world of mail buttons, exploring their significance, benefits, and how to effectively utilize them. From design tips to functionality, we'll cover it all, ensuring that by the end of this journey, you're well-equipped to harness the full potential of mail buttons.
Mail buttons are more than just a call-to-action (CTA) on your website or email; they represent a gateway to interaction, a bridge between you and your audience. A well-crafted mail button can significantly boost engagement, drive conversions, and ultimately, contribute to the growth of your brand. However, with so many elements to consider, from color and size to placement and text, creating an effective mail button can seem daunting. This is where our expertise comes in, guiding you through the process with actionable tips and insights.
The digital landscape is constantly evolving, with trends and best practices changing almost as frequently as the seasons. Staying ahead of the curve requires not just an understanding of current design and marketing principles but also the ability to adapt and innovate. Mail buttons, though a small component of your overall strategy, play a pivotal role in your online presence. By focusing on their optimization, you're not just enhancing a minor detail; you're potentially transforming the way your audience interacts with you. So, let's dive into the heart of the matter, exploring three mail button tips that can revolutionize your approach to digital communication.
Understanding the Basics of Mail Buttons

To truly grasp the power of mail buttons, it's essential to understand their basics. This includes their design, functionality, and the psychology behind their effectiveness. A mail button, at its core, is a call-to-action that prompts users to send an email. This could be for a variety of reasons, such as contacting support, subscribing to a newsletter, or even making a purchase. The button's design, including its color, shape, and text, plays a significant role in whether or not a user decides to click on it. For instance, buttons that stand out from the rest of the page, perhaps through the use of contrasting colors, are more likely to grab the user's attention.
Design Principles for Effective Mail Buttons

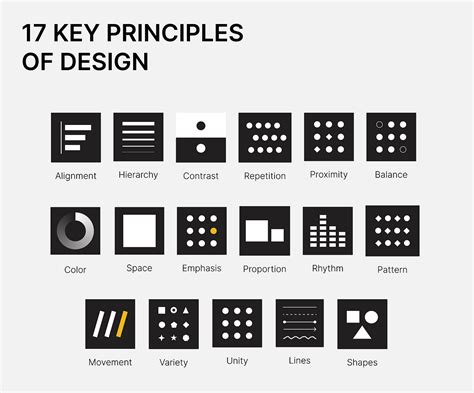
Designing an effective mail button involves more than just slapping some text onto a colored rectangle. It's about creating a visually appealing and intuitive element that encourages interaction. Here are a few design principles to keep in mind:
- Contrast: Ensure your button stands out from the background. This can be achieved through the use of contrasting colors.
- Size: The button should be large enough to be easily clickable but not so large that it overwhelms the page.
- Shape: While rectangular buttons are common, don't be afraid to experiment with other shapes to add some personality to your design.
- Text: Keep the text concise and clear. It should immediately convey the action the button performs.
Optimizing Mail Button Placement

The placement of your mail button is just as crucial as its design. You want to position it in a location where it's easily seen and accessed by your visitors. Here are some tips for optimizing your mail button's placement:
- Above the Fold: Place your button above the fold, meaning it's visible without the user having to scroll down. This increases its visibility and the likelihood of it being clicked.
- Prominent Pages: Ensure your mail button is prominently displayed on key pages such as your homepage, contact page, and about page.
- Mobile Optimization: With a significant portion of web traffic coming from mobile devices, it's essential to ensure your button is easily accessible and usable on smaller screens.
Enhancing Mail Button Functionality

Beyond design and placement, the functionality of your mail button is critical. This involves ensuring that when a user clicks on the button, it performs the expected action efficiently and effectively. Here are some ways to enhance the functionality of your mail button:
- Pre-filled Email Body: Consider pre-filling the email body with a template or basic information to make it easier for users to send their emails.
- Validation: Implement form validation to ensure users enter the correct information, reducing the chances of errors.
- Feedback: Provide immediate feedback when a user clicks the button, such as a loading animation or a success message, to let them know their action has been registered.
Measuring the Success of Your Mail Buttons

To understand whether your mail buttons are performing as expected, you need to track their performance. This involves setting up analytics to measure key metrics such as click-through rates (CTR), conversion rates, and email open rates. By analyzing these metrics, you can identify areas for improvement and make data-driven decisions to optimize your mail buttons further.
Common Mistakes to Avoid

When it comes to mail buttons, there are several common mistakes that can hinder their effectiveness. These include:
- Poor Visibility: Failing to make the button stand out, either through design or placement.
- Complexity: Overcomplicating the button's functionality or the information required from the user.
- Lack of Feedback: Not providing users with feedback after they've clicked the button, leaving them uncertain about the outcome of their action.
Mail Button Image Gallery










What is the primary purpose of a mail button on a website?
+The primary purpose of a mail button is to provide a convenient way for visitors to send an email, whether it's for inquiries, feedback, or any other form of communication.
How can I optimize the design of my mail button for better engagement?
+To optimize the design, focus on making the button visually appealing and intuitive. Use contrasting colors, ensure it's the right size, and keep the text concise and clear.
What are some key metrics to track when measuring the success of mail buttons?
+Key metrics include click-through rates (CTR), conversion rates, and email open rates. These metrics provide insights into how well your mail button is performing and where improvements can be made.
As we wrap up our exploration of mail buttons, it's clear that these small elements can have a significant impact on your digital presence and communication strategy. By understanding their importance, designing them effectively, optimizing their placement, and measuring their success, you can unlock new avenues for engagement and growth. Whether you're a seasoned marketer or just starting out, the principles outlined here can serve as a foundation for enhancing your mail buttons and, by extension, your overall digital communication. So, take the first step today, and see how a well-crafted mail button can transform your online interactions. Share your thoughts, experiences, and questions about mail buttons in the comments below, and let's continue the conversation on how to make the most out of this powerful tool.
