Intro
Discover how grid gaps work with 5 essential methods, utilizing CSS grid layout, spacing, and alignment to create responsive, flexible, and visually appealing designs with consistent gaps and margins.
The concept of grid gaps has revolutionized the way we approach layout and design in various fields, including web development, architecture, and even art. At its core, a grid gap refers to the space between elements in a grid system, which can significantly impact the overall aesthetic and functionality of a design. In this article, we will delve into the world of grid gaps, exploring their importance, benefits, and applications across different disciplines.
Grid gaps are not just about creating space; they are about creating harmony and balance within a composition. By carefully controlling the size and distribution of grid gaps, designers can guide the viewer's attention, create emphasis, and even evoke emotions. Whether it's in the digital realm, where web developers use CSS grid to create responsive and engaging interfaces, or in physical spaces, where architects utilize grid systems to plan efficient and beautiful buildings, the role of grid gaps cannot be overstated.
The versatility of grid gaps is another aspect that makes them so invaluable. From the microscopic level, where engineers might use grid systems to arrange microscopic components, to the macroscopic level, where urban planners use grid patterns to design entire cities, the application of grid gaps can be seen in virtually every scale of design. This widespread use is a testament to the universality and effectiveness of grid systems in creating ordered, yet flexible, structures that can adapt to a variety of needs and contexts.
Introduction to Grid Gaps

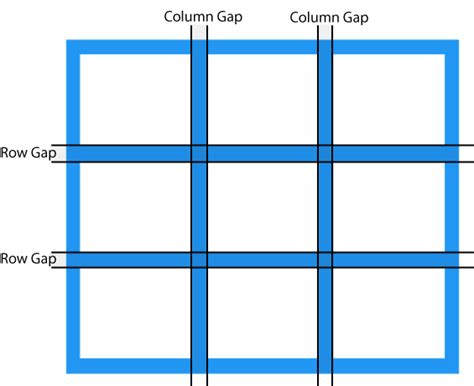
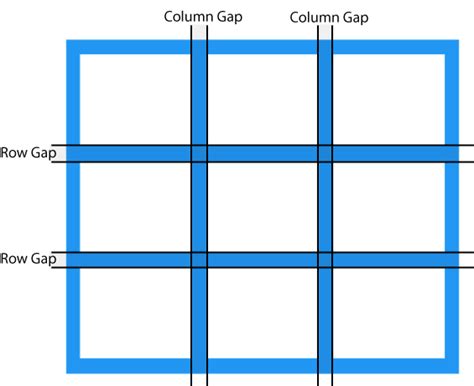
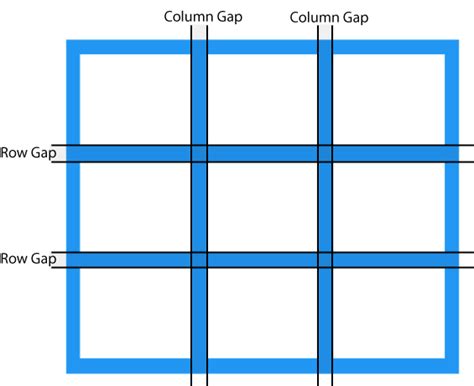
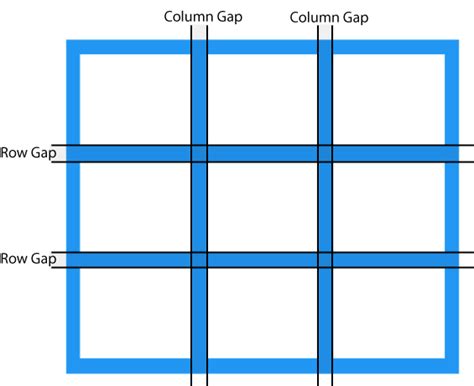
Understanding grid gaps begins with recognizing the basic components of a grid system: the grid items (or elements) and the gaps between them. The size and consistency of these gaps can dramatically alter the appearance and usability of a grid. For instance, in web design, a well-placed grid gap can improve readability by creating sufficient space between text blocks or other elements, thereby enhancing the user experience.
Benefits of Grid Gaps
The benefits of incorporating grid gaps into design are multifaceted: - **Aesthetics:** Grid gaps contribute to the visual appeal of a design by creating a sense of rhythm and harmony. - **Usability:** They can improve the usability of a design by providing clear separation between elements, which is particularly important in digital interfaces for readability and navigation. - **Flexibility:** Grid gaps allow for flexibility in design, enabling easy adjustments and adaptations to different contexts or requirements.Working Mechanisms of Grid Gaps

The working mechanisms of grid gaps involve the strategic placement and sizing of gaps to achieve specific design goals. This can be as simple as using a consistent gap size throughout a grid to create a sense of unity or as complex as varying gap sizes to create visual interest and guide the viewer's eye through a composition.
Steps to Implement Grid Gaps
Implementing grid gaps effectively requires careful planning and consideration of the design's objectives: 1. **Define the Grid Structure:** Determine the basic layout of the grid, including the number of rows and columns. 2. **Choose Gap Sizes:** Decide on the size of the gaps based on the design's requirements and the desired aesthetic. 3. **Apply Grid Gaps:** Use design tools or coding languages (like CSS for web development) to apply the chosen gap sizes to the grid. 4. **Test and Adjust:** Review the design and make adjustments as necessary to ensure the grid gaps are enhancing the overall design.Practical Applications of Grid Gaps

Grid gaps have a wide range of practical applications across various disciplines:
- Web Development: CSS Grid and Flexbox are popular tools for creating responsive layouts with controlled grid gaps.
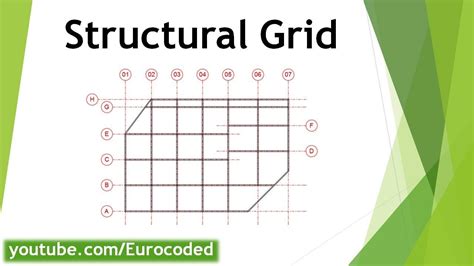
- Architecture: Grid systems are used in building design to ensure efficiency, sustainability, and aesthetic appeal.
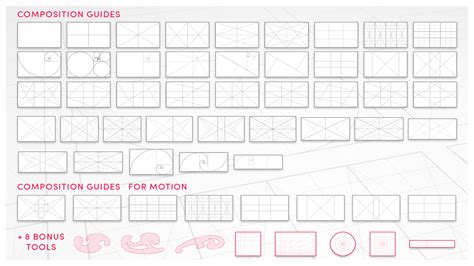
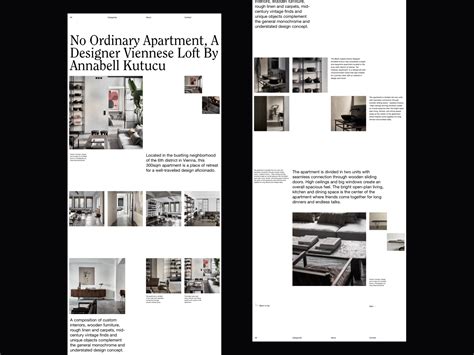
- Art and Design: Artists use grid gaps to create compositions that balance form and negative space, often to convey specific messages or emotions.
Examples and Statistical Data
Studies and examples have shown the effectiveness of grid gaps in design: - A study on web design found that interfaces with well-designed grid gaps had higher user engagement and lower bounce rates. - In architecture, buildings designed with careful consideration of grid gaps and spatial planning have been shown to improve occupants' mental health and productivity.Challenges and Future Directions

Despite the benefits, there are challenges to implementing grid gaps effectively, such as finding the optimal gap size for a specific design context. Future directions may include the development of more sophisticated design tools that can automatically suggest optimal grid gap sizes based on design goals and user behavior data.
Technological Advancements
Technological advancements are continually expanding the possibilities of grid gaps in design: - **AI in Design:** Artificial intelligence can analyze user behavior and design trends to provide personalized grid gap suggestions. - **Virtual and Augmented Reality:** These technologies offer new dimensions for grid systems, enabling immersive and interactive experiences with grid gaps playing a crucial role in spatial awareness and navigation.Gallery of Grid Gap Designs
Grid Gap Image Gallery










Frequently Asked Questions
What are grid gaps, and why are they important in design?
+Grid gaps refer to the spaces between elements in a grid system. They are crucial for creating harmony, balance, and visual appeal in designs, as well as for improving usability and readability.
How do I choose the right size for grid gaps in my design?
+The size of grid gaps should be determined based on the design's objectives, the scale of the elements, and the desired aesthetic. It often involves experimentation and testing to find the optimal gap size.
Can grid gaps be used in all types of designs?
+Yes, grid gaps can be applied to virtually any design, from web development and architecture to art and product design. Their versatility makes them a universal tool for designers across different disciplines.
In conclusion, grid gaps are a fundamental element of design that offers a multitude of benefits, from enhancing aesthetics and usability to providing flexibility and creativity in the design process. As design trends and technologies continue to evolve, the importance of grid gaps will only continue to grow, offering designers new and innovative ways to create engaging, effective, and beautiful designs. We invite you to share your thoughts on the role of grid gaps in design and how you have utilized them in your projects. Your insights and experiences can help enrich our understanding of this vital design component and inspire new applications and innovations in the field.
