Intro
Discover 5 free Bootstrap templates for responsive web design, featuring customizable layouts, UI kits, and CSS frameworks for easy website building and mobile optimization.
The world of web development has seen a significant shift in recent years, with the rise of front-end frameworks like Bootstrap. Bootstrap is a popular, open-source framework that enables developers to create responsive, mobile-first, and consistent web applications. One of the key benefits of using Bootstrap is the availability of pre-designed templates that can save developers a significant amount of time and effort. In this article, we will explore five free Bootstrap templates that can help you get started with your next web development project.
Bootstrap has become an essential tool for web developers, allowing them to create visually appealing and user-friendly websites without requiring extensive coding knowledge. With Bootstrap, developers can focus on the functionality and features of their website, rather than spending hours writing CSS and HTML code. The framework provides a wide range of pre-built components, including navigation bars, buttons, forms, and more, making it easier to create complex web applications.
The importance of using Bootstrap templates cannot be overstated. Not only do they save time and effort, but they also provide a solid foundation for building responsive and mobile-friendly websites. With the increasing number of mobile users, it is essential to ensure that your website is optimized for smaller screens. Bootstrap templates are designed to be responsive, meaning they adapt to different screen sizes and devices, providing an optimal user experience.
Introduction to Bootstrap Templates

One of the key benefits of using Bootstrap templates is the speed at which they can be implemented. With a pre-designed template, developers can quickly create a basic website structure and focus on adding custom features and functionality. This can be especially useful for small projects or prototypes, where time and resources are limited.
Benefits of Using Bootstrap Templates
The benefits of using Bootstrap templates are numerous. Some of the key advantages include: * Speed and efficiency: Bootstrap templates can save developers a significant amount of time and effort, allowing them to focus on custom features and functionality. * Responsiveness: Bootstrap templates are designed to be responsive, meaning they adapt to different screen sizes and devices, providing an optimal user experience. * Consistency: Bootstrap templates provide a consistent design and layout, making it easier to create complex web applications. * Customizability: Bootstrap templates can be customized to fit the specific needs of a project, allowing developers to add their own content, images, and functionality.5 Free Bootstrap Templates

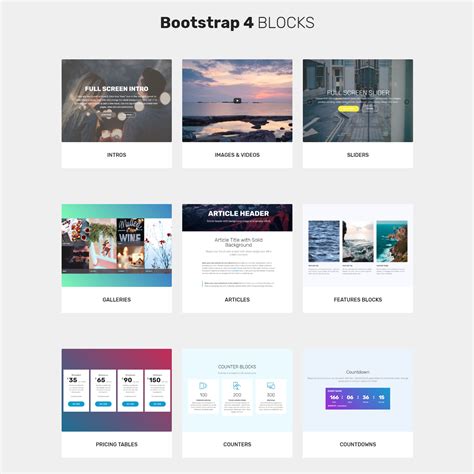
Features of Bootstrap Templates
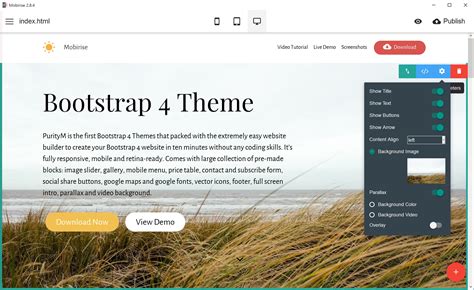
Bootstrap templates typically include a range of features and components, including: * Navigation bars and menus * Buttons and forms * Images and galleries * Content areas and typography * Footers and copyright informationCustomizing Bootstrap Templates

Best Practices for Using Bootstrap Templates
When using Bootstrap templates, it's essential to follow best practices to ensure a smooth and efficient development process. Some key tips include: * Start with a basic template and customize as needed * Use the Bootstrap framework's built-in components and features * Test and iterate regularly to ensure responsiveness and functionality * Keep the template's code organized and maintainableConclusion and Next Steps

To get started with Bootstrap templates, simply download and install the template, and begin customizing the code to fit your project's needs. With the Bootstrap framework's extensive documentation and community support, you'll be well on your way to creating a stunning and functional website.
Final Thoughts
Bootstrap templates are an essential tool for web developers, providing a fast and efficient way to create responsive and mobile-friendly websites. By following best practices and customizing templates to fit specific needs, developers can create complex web applications with ease.Bootstrap Templates Image Gallery










What is Bootstrap?
+Bootstrap is a popular, open-source front-end framework that enables developers to create responsive, mobile-first, and consistent web applications.
What are Bootstrap templates?
+Bootstrap templates are pre-designed layouts that can be used as a starting point for building web applications. They typically include a set of HTML, CSS, and JavaScript files that provide a basic structure and design for a website.
How do I customize a Bootstrap template?
+Customizing a Bootstrap template is relatively straightforward, requiring basic knowledge of HTML, CSS, and JavaScript. Developers can modify the template's code to add custom features and functionality, such as changing the color scheme and typography, adding custom images and graphics, and modifying the layout and structure.
We hope this article has provided you with a comprehensive overview of Bootstrap templates and how they can be used to create stunning and functional websites. Whether you're a seasoned developer or just starting out, Bootstrap templates are an essential tool to have in your arsenal. So why not get started today and see what you can create? Share your thoughts and experiences with us in the comments below, and don't forget to share this article with your friends and colleagues who may be interested in learning more about Bootstrap templates.
