Intro
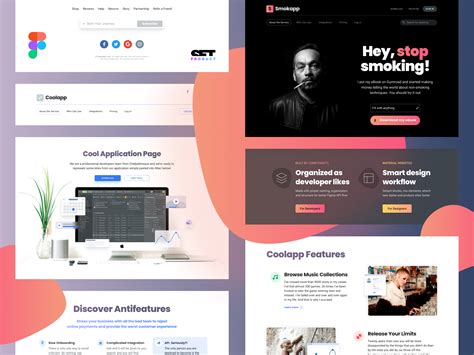
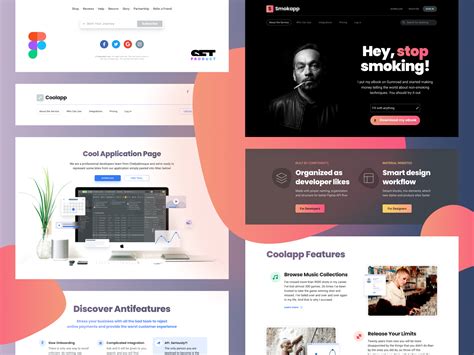
Discover 5 Figma web templates, enhancing UI/UX design with responsive layouts, intuitive interfaces, and customizable elements for seamless user experience and web development.
The world of web design has undergone a significant transformation in recent years, with the rise of digital tools and platforms that make it easier for designers and developers to create stunning websites. One such platform is Figma, a cloud-based design tool that has gained immense popularity among web designers and developers. Figma offers a wide range of web templates that can be used to create professional-looking websites without requiring extensive coding knowledge. In this article, we will explore the benefits of using Figma web templates and highlight five popular templates that can be used for various types of websites.
Figma web templates are pre-designed layouts that can be customized to fit the specific needs of a website. These templates are created by professional designers and are available for free or at a nominal cost. Using Figma web templates can save time and effort, as they provide a starting point for designing a website. Moreover, Figma templates are highly customizable, allowing designers to modify the layout, colors, fonts, and other elements to match their brand identity.
Introduction to Figma Web Templates

Figma web templates are designed to be user-friendly and accessible, even for those without extensive design experience. The platform offers a wide range of templates, from simple and minimalist designs to complex and feature-rich layouts. Figma templates can be used for various types of websites, including e-commerce sites, blogs, portfolios, and landing pages.
Benefits of Using Figma Web Templates

The benefits of using Figma web templates are numerous. Some of the most significant advantages include:
- Time-saving: Figma templates can save time and effort, as they provide a pre-designed layout that can be customized to fit the specific needs of a website.
- Cost-effective: Figma templates are often free or available at a nominal cost, making them a cost-effective option for small businesses and individuals.
- Customizable: Figma templates are highly customizable, allowing designers to modify the layout, colors, fonts, and other elements to match their brand identity.
- User-friendly: Figma templates are designed to be user-friendly and accessible, even for those without extensive design experience.
5 Popular Figma Web Templates

Here are five popular Figma web templates that can be used for various types of websites:
- E-commerce Template: This template is designed for e-commerce websites and features a clean and minimalist layout. It includes a product grid, shopping cart, and checkout page, making it easy to create a professional-looking online store.
- Blog Template: This template is designed for blogs and features a simple and elegant layout. It includes a header, footer, and main content area, making it easy to create a professional-looking blog.
- Portfolio Template: This template is designed for portfolios and features a modern and sleek layout. It includes a grid-based layout, making it easy to showcase projects and services.
- Landing Page Template: This template is designed for landing pages and features a simple and conversion-focused layout. It includes a hero section, features section, and call-to-action button, making it easy to create a professional-looking landing page.
- Agency Template: This template is designed for agencies and features a modern and professional layout. It includes a hero section, services section, and portfolio section, making it easy to create a professional-looking website for an agency.
How to Use Figma Web Templates

Using Figma web templates is easy and straightforward. Here are the steps to follow:
- Sign up for a Figma account and create a new project.
- Browse the Figma template library and select a template that fits your needs.
- Customize the template by modifying the layout, colors, fonts, and other elements.
- Add your content, including text, images, and other media.
- Preview and test your website to ensure it looks and functions as expected.
Tips and Tricks for Customizing Figma Web Templates

Here are some tips and tricks for customizing Figma web templates:
- Use the Figma design system to create a consistent look and feel across your website.
- Experiment with different colors, fonts, and layouts to create a unique design.
- Use Figma plugins to add functionality and features to your website.
- Test and iterate on your design to ensure it looks and functions as expected.
Best Practices for Designing with Figma Web Templates

Here are some best practices for designing with Figma web templates:
- Keep your design simple and intuitive.
- Use clear and concise language in your content.
- Ensure your website is responsive and works well on different devices.
- Test and iterate on your design to ensure it looks and functions as expected.
Gallery of Figma Web Templates
Figma Web Templates Image Gallery










What is Figma and how does it work?
+Figma is a cloud-based design tool that allows users to create, collaborate, and prototype user interface designs. It works by providing a platform for designers to create and share designs, which can be accessed and edited by others in real-time.
What are the benefits of using Figma web templates?
+The benefits of using Figma web templates include saving time and effort, being cost-effective, and having a high level of customization. Figma templates can also help to create a consistent look and feel across a website, and can be easily shared and collaborated on with others.
How do I customize a Figma web template?
+To customize a Figma web template, simply open the template in Figma and start making changes. You can modify the layout, colors, fonts, and other elements to fit your needs. You can also add your own content, such as text and images, to make the template your own.
In conclusion, Figma web templates are a great way to create professional-looking websites without requiring extensive coding knowledge. With a wide range of templates available, designers and developers can find the perfect template to fit their needs. By following the tips and tricks outlined in this article, users can customize their Figma web template to create a unique and effective website. Whether you're a seasoned designer or just starting out, Figma web templates are a great way to take your website to the next level. So why not give them a try? Start exploring the world of Figma web templates today and see what you can create!
We hope you found this article helpful in understanding the benefits and uses of Figma web templates. If you have any questions or comments, please don't hesitate to reach out. Share this article with your friends and colleagues who may be interested in learning more about Figma web templates.
