Intro
Streamline website design with pre-made Figma templates, featuring customizable layouts, UI kits, and responsive designs for web development, boosting productivity and user experience.
The importance of having a well-designed website cannot be overstated. A website is often the first point of contact between a business and its potential customers, and it plays a crucial role in shaping the user's perception of the brand. With the rise of digital technology, website design has become an essential aspect of any business's marketing strategy. One of the most popular tools used for website design is Figma, a cloud-based UI and UX design tool that allows designers to create, collaborate, and prototype user interface designs. Figma templates for website design have become increasingly popular among designers, as they provide a starting point for creating professional-looking websites quickly and efficiently.
Figma templates offer a range of benefits, including saving time, improving consistency, and enhancing collaboration. By using a pre-designed template, designers can focus on the creative aspects of the project, rather than starting from scratch. This approach also ensures that the design is consistent throughout the website, which is essential for creating a strong brand identity. Furthermore, Figma's real-time collaboration feature allows multiple designers to work on the same project simultaneously, making it easier to manage and implement design changes.
The use of Figma templates for website design has become widespread, and it's easy to see why. With the increasing demand for digital products and services, businesses need to have a professional online presence to remain competitive. A well-designed website can help businesses establish trust with their customers, improve user engagement, and ultimately drive sales. By leveraging Figma templates, designers can create high-quality website designs that meet the needs of their clients, without requiring extensive coding knowledge or design experience.
Benefits of Using Figma Templates for Website Design

Using Figma templates for website design offers several benefits, including:
- Saving time: Figma templates provide a pre-designed layout, which saves time and effort in the design process.
- Improving consistency: Templates ensure that the design is consistent throughout the website, which is essential for creating a strong brand identity.
- Enhancing collaboration: Figma's real-time collaboration feature allows multiple designers to work on the same project simultaneously, making it easier to manage and implement design changes.
- Improving user experience: Figma templates are designed with user experience in mind, providing a clear and intuitive navigation system that enhances the overall user experience.
- Reducing costs: By using a pre-designed template, businesses can reduce the costs associated with hiring a designer to create a custom design from scratch.
Types of Figma Templates for Website Design
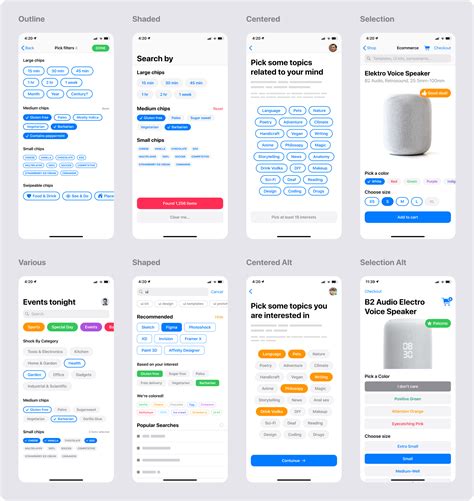
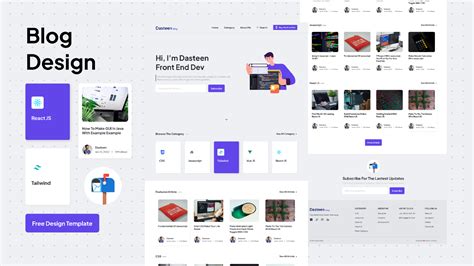
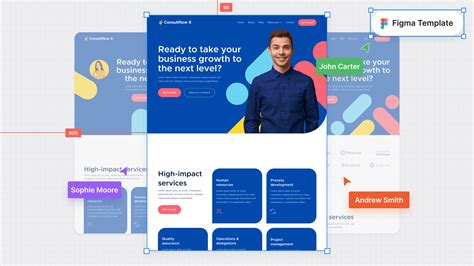
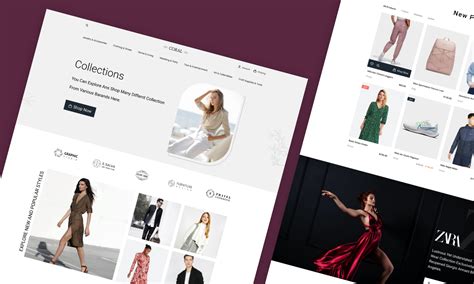
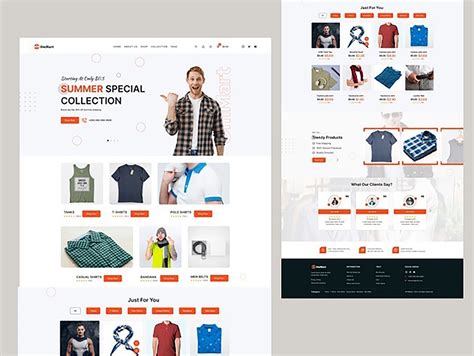
Figma templates for website design come in a variety of styles and formats, catering to different business needs and industries. Some of the most popular types of Figma templates include: * E-commerce templates: Designed for online stores, these templates provide a range of features, including product pages, shopping carts, and checkout systems. * Blog templates: Ideal for bloggers and content creators, these templates provide a clean and minimalist design that focuses on showcasing content. * Portfolio templates: Designed for creatives, these templates provide a platform to showcase their work and skills. * Landing page templates: Used for promotional campaigns, these templates provide a focused design that encourages users to take a specific action.How to Choose the Right Figma Template for Your Website

Choosing the right Figma template for your website can be a daunting task, especially with the numerous options available. Here are some tips to help you make the right choice:
- Define your business goals: Identify the purpose of your website and the goals you want to achieve. This will help you choose a template that aligns with your objectives.
- Consider your target audience: Think about the demographics and preferences of your target audience. Choose a template that resonates with your audience and provides a user-friendly experience.
- Evaluate the template's features: Assess the features and functionality of the template. Ensure that it provides the necessary features to meet your business needs.
- Check the template's customization options: Choose a template that provides flexible customization options, allowing you to personalize the design to suit your brand identity.
- Read reviews and testimonials: Research the template's reputation by reading reviews and testimonials from other users. This will give you an idea of the template's quality and performance.
Customizing Figma Templates for Website Design
Customizing a Figma template for website design is a straightforward process that requires some design knowledge and creativity. Here are some tips to help you customize your template: * Start with the basics: Begin by customizing the template's basic elements, such as the color scheme, typography, and layout. * Add your content: Replace the placeholder content with your own text, images, and videos. * Experiment with different designs: Don't be afraid to try out different design variations and iterate on your ideas. * Use Figma's design tools: Leverage Figma's design tools, such as the pen tool, shape tools, and effects, to create custom designs and graphics. * Collaborate with others: Invite other designers or stakeholders to collaborate on the design, providing feedback and suggestions to improve the overall design.Best Practices for Using Figma Templates for Website Design

Using Figma templates for website design requires some best practices to ensure that you get the most out of your design. Here are some tips to help you use Figma templates effectively:
- Keep it simple: Avoid over-customizing the template, as this can lead to a cluttered and confusing design.
- Use a consistent design language: Ensure that the design is consistent throughout the website, using a consistent color scheme, typography, and layout.
- Test and iterate: Test the design with different users and iterate on the design based on feedback and results.
- Use Figma's collaboration features: Leverage Figma's real-time collaboration feature to work with other designers and stakeholders, ensuring that everyone is on the same page.
- Stay up-to-date with design trends: Keep up-to-date with the latest design trends and best practices, ensuring that your design remains fresh and relevant.
Common Mistakes to Avoid When Using Figma Templates for Website Design
When using Figma templates for website design, there are some common mistakes to avoid. Here are some tips to help you avoid these mistakes: * Not customizing the template enough: Failing to customize the template can result in a design that looks generic and unoriginal. * Over-customizing the template: Over-customizing the template can lead to a cluttered and confusing design that is difficult to navigate. * Not testing the design: Failing to test the design can result in a design that is not user-friendly or effective. * Not using Figma's collaboration features: Failing to use Figma's collaboration features can result in a design that is not aligned with the needs and goals of the business. * Not staying up-to-date with design trends: Failing to stay up-to-date with the latest design trends and best practices can result in a design that is outdated and ineffective.Conclusion and Next Steps

In conclusion, Figma templates for website design offer a range of benefits, including saving time, improving consistency, and enhancing collaboration. By choosing the right template and customizing it to meet your business needs, you can create a professional-looking website that drives sales and growth. Remember to avoid common mistakes, such as not customizing the template enough or over-customizing it, and stay up-to-date with the latest design trends and best practices. With Figma templates, you can create a website that is both functional and visually appealing, providing a great user experience for your customers.
Gallery of Figma Templates for Website Design
Figma Templates for Website Design Image Gallery










What are Figma templates for website design?
+Figma templates for website design are pre-designed layouts that provide a starting point for creating professional-looking websites. They offer a range of benefits, including saving time, improving consistency, and enhancing collaboration.
How do I choose the right Figma template for my website?
+To choose the right Figma template for your website, define your business goals, consider your target audience, evaluate the template's features, check the template's customization options, and read reviews and testimonials.
Can I customize Figma templates for website design?
+Yes, Figma templates for website design can be customized to meet your business needs. You can start by customizing the basic elements, such as the color scheme, typography, and layout, and then add your content and experiment with different designs.
What are the benefits of using Figma templates for website design?
+The benefits of using Figma templates for website design include saving time, improving consistency, enhancing collaboration, improving user experience, and reducing costs.
How do I avoid common mistakes when using Figma templates for website design?
+To avoid common mistakes when using Figma templates for website design, make sure to customize the template enough, avoid over-customizing the template, test the design, use Figma's collaboration features, and stay up-to-date with design trends and best practices.
We hope this article has provided you with a comprehensive understanding of Figma templates for website design. Whether you're a seasoned designer or just starting out, Figma templates offer a range of benefits that can help you create professional-looking websites quickly and efficiently. If you have any questions or comments, please don't hesitate to reach out. Share this article with your friends and colleagues, and let's get started on creating amazing websites with Figma templates!
