Intro
Boost your form design with 5 Bootstrap Form Tips, featuring responsive layouts, validation, and styling, to create user-friendly and accessible web forms with HTML, CSS, and JavaScript.
Forms are an essential part of any web application, allowing users to input data, submit queries, and interact with the site. Bootstrap, a popular front-end framework, provides a robust set of tools for creating responsive, mobile-first, and consistent forms. In this article, we will explore five Bootstrap form tips to help you create effective, user-friendly, and visually appealing forms.
Bootstrap forms are highly customizable, and with the right techniques, you can create forms that are both functional and aesthetically pleasing. Whether you're building a simple contact form or a complex registration form, these tips will help you get the most out of Bootstrap's form features. From basic form structure to advanced customization, we'll cover it all. So, let's dive in and explore the world of Bootstrap forms.
Bootstrap's form components are designed to be flexible and adaptable, making it easy to create forms that fit your specific needs. With a wide range of pre-built classes and components, you can quickly create forms that are consistent with your brand's style and design. In this article, we'll show you how to leverage Bootstrap's form features to create forms that are both functional and visually appealing. So, let's get started and explore the first tip.
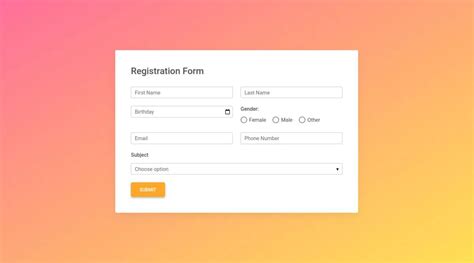
Tip 1: Basic Form Structure