The importance of flowcharts in various industries cannot be overstated. They provide a visual representation of processes, making it easier to understand and analyze complex systems. Adobe Illustrator, a powerful graphic design software, offers a range of tools and templates to create professional-looking flowcharts. In this article, we will explore the benefits of using Adobe Illustrator flowchart templates and provide a step-by-step guide on how to create effective flowcharts.
Creating flowcharts can be a daunting task, especially for those without prior experience in graphic design. However, with the right tools and templates, anyone can create a flowchart that effectively communicates their message. Adobe Illustrator flowchart templates are designed to simplify the process, providing a range of pre-made shapes, symbols, and layouts that can be easily customized to suit specific needs.
One of the primary advantages of using Adobe Illustrator flowchart templates is the ability to create consistent and professional-looking diagrams. The software offers a wide range of customization options, allowing users to choose from various shapes, colors, and fonts to create a unique and visually appealing flowchart. Additionally, Adobe Illustrator flowchart templates can be easily shared and edited by multiple users, making it an ideal tool for collaborative projects.
Benefits of Using Adobe Illustrator Flowchart Templates
The benefits of using Adobe Illustrator flowchart templates are numerous. Some of the key advantages include:
* Improved communication: Flowcharts provide a clear and concise visual representation of complex processes, making it easier for teams to understand and communicate ideas.
* Increased productivity: Adobe Illustrator flowchart templates can be easily customized and shared, reducing the time and effort required to create flowcharts from scratch.
* Enhanced collaboration: The software allows multiple users to edit and share flowcharts, facilitating collaboration and reducing errors.
* Professional appearance: Adobe Illustrator flowchart templates provide a range of pre-made shapes and symbols, ensuring that flowcharts look professional and consistent.
5 Ways to Create Effective Flowcharts with Adobe Illustrator

Creating effective flowcharts with Adobe Illustrator requires a combination of planning, design, and customization. Here are five ways to create effective flowcharts:
1. **Plan your flowchart**: Before starting to create your flowchart, take the time to plan out the process you want to illustrate. Identify the key steps, decisions, and outcomes, and determine the best way to visualize them.
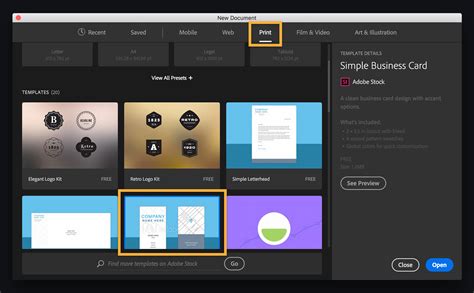
2. **Choose the right template**: Adobe Illustrator offers a range of flowchart templates to choose from. Select a template that matches your needs, and customize it to suit your specific requirements.
3. **Use clear and concise language**: Use simple and concise language to label each step and decision in your flowchart. Avoid using jargon or technical terms that may be unfamiliar to your audience.
4. **Use colors and symbols effectively**: Use colors and symbols to highlight important information and differentiate between different stages of the process. Adobe Illustrator offers a range of pre-made shapes and symbols that can be easily customized to suit your needs.
5. **Test and refine your flowchart**: Once you have created your flowchart, test it with a small group of users to ensure it is clear and easy to understand. Refine your flowchart as needed, making adjustments to the layout, language, and symbols to improve its effectiveness.
Customizing Adobe Illustrator Flowchart Templates
Customizing Adobe Illustrator flowchart templates is a straightforward process. Here are some steps to follow:
* **Open the template**: Open the flowchart template in Adobe Illustrator, and select the elements you want to customize.
* **Edit the text**: Edit the text labels to match your specific needs, using clear and concise language to describe each step and decision.
* **Change the colors and symbols**: Use the software's color palette and symbol library to change the colors and symbols used in the template.
* **Add or remove elements**: Add or remove elements as needed, using the software's drawing tools to create custom shapes and symbols.
* **Save and share**: Save your customized flowchart template, and share it with others as needed.
Best Practices for Creating Flowcharts with Adobe Illustrator
Here are some best practices to keep in mind when creating flowcharts with Adobe Illustrator:
* **Keep it simple**: Avoid cluttering your flowchart with too much information. Keep the design simple and easy to follow.
* **Use consistent formatting**: Use consistent formatting throughout your flowchart, including font styles, colors, and symbols.
* **Test and refine**: Test your flowchart with a small group of users, and refine it as needed to ensure it is clear and effective.
* **Use clear and concise language**: Use simple and concise language to label each step and decision in your flowchart.
* **Save and share**: Save your flowchart template, and share it with others as needed.
Common Mistakes to Avoid When Creating Flowcharts
Here are some common mistakes to avoid when creating flowcharts:
* **Overcomplicating the design**: Avoid cluttering your flowchart with too much information. Keep the design simple and easy to follow.
* **Using inconsistent formatting**: Use consistent formatting throughout your flowchart, including font styles, colors, and symbols.
* **Not testing and refining**: Test your flowchart with a small group of users, and refine it as needed to ensure it is clear and effective.
* **Using unclear or ambiguous language**: Use simple and concise language to label each step and decision in your flowchart.
* **Not saving and sharing**: Save your flowchart template, and share it with others as needed.
Gallery of Flowchart Templates
Flowchart Templates Image Gallery
What is a flowchart?
+
A flowchart is a visual representation of a process or system, used to illustrate the steps and decisions involved in a particular task or activity.
What are the benefits of using flowcharts?
+
The benefits of using flowcharts include improved communication, increased productivity, and enhanced collaboration. Flowcharts provide a clear and concise visual representation of complex processes, making it easier for teams to understand and communicate ideas.
How do I create a flowchart in Adobe Illustrator?
+
To create a flowchart in Adobe Illustrator, start by selecting a template or creating a new document. Use the software's drawing tools to create shapes and symbols, and add text labels to describe each step and decision. Customize the design as needed, using colors, fonts, and symbols to highlight important information.
We hope this article has provided you with a comprehensive guide to creating effective flowcharts with Adobe Illustrator. By following the tips and best practices outlined above, you can create professional-looking flowcharts that communicate complex processes in a clear and concise manner. Whether you're a seasoned graphic designer or just starting out, Adobe Illustrator flowchart templates are an excellent tool for creating visual representations of systems and processes. Share your thoughts and experiences with creating flowcharts in the comments below, and don't forget to share this article with others who may find it useful.